
One of the biggest misconceptions about UI design from newcomers to mobile app development is the idea that apps can simply be “copied over” to other platforms. Unfortunately, the truth is much more complicated — even on the surface level, Android and iOS differ in subtle but key ways when it comes to UI and UX. In this post we’ll go through some of the biggest differences iOS and Android app developers face on either platform.
Android vs. iOS
While iOS is known for it’s minimalist, hyper-clean design standards, Android has traditionally had a more rough-around-the-edges reputation among mobile app developers.
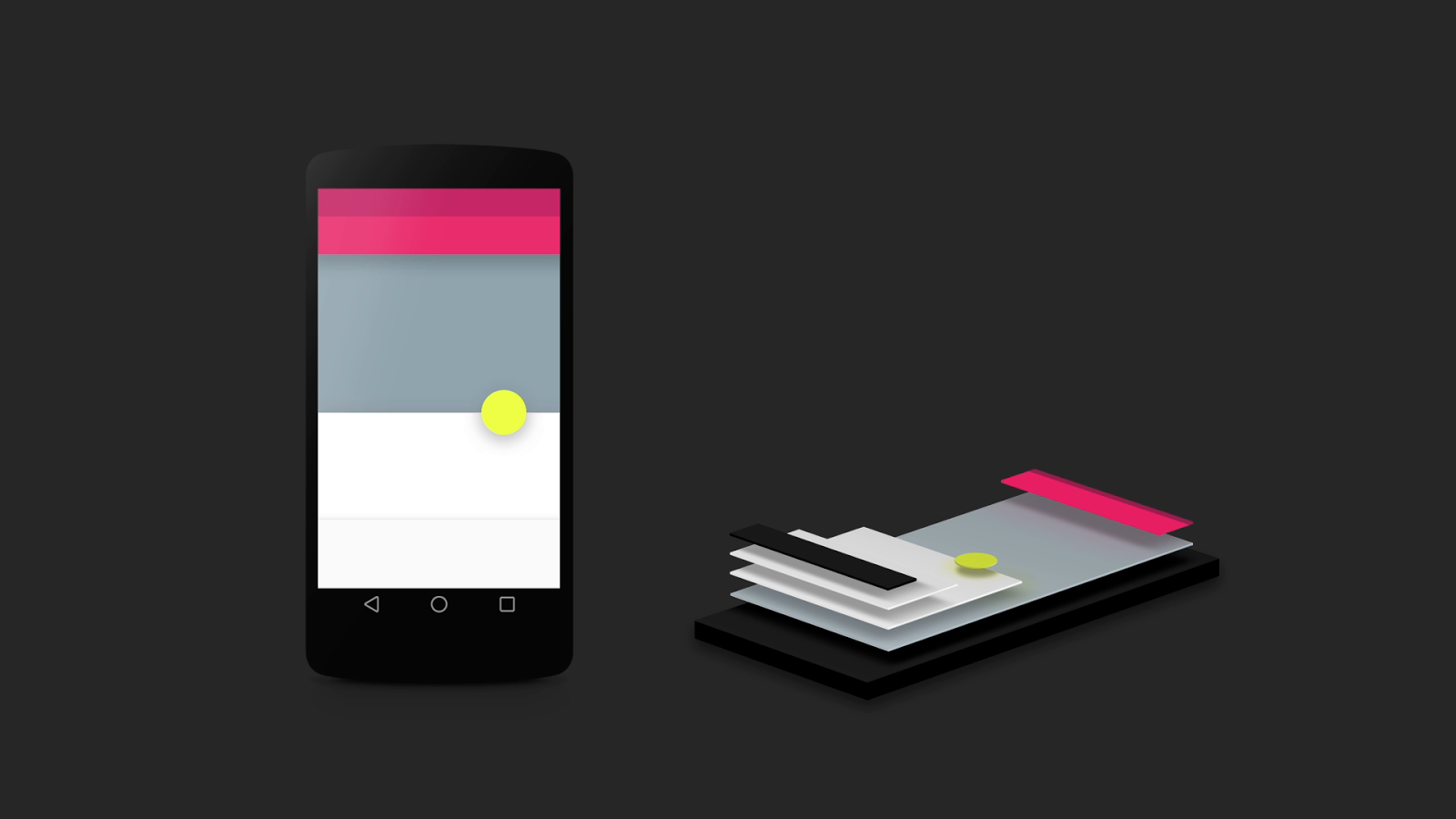
This is partly because the Google Play store is less picky about the apps they accept onto their platform, allowing less polished interfaces to crowd the listings. However, Google’s Material Design Guidelines are causing this to change fast and bringing a newfound uniformity to UI for Android app developers.
Navigation
Navigation is fundamentally different on Android and iOS, with the controversy centering around two key icons: the back button and the hamburger. Android’s native back button throws a loop to the omnipresent top bar navigation elements in many iOS apps.
While the hamburger icon has certainly earned prominence on both platforms, the hidden-drawer-style navigation it conceals is a uniquely Android feature. Android app developers should be sure to include it in their UX considerations.
Color
Android’s material design standards are overall much more bold than the muted colors familiar in the work of Houston iPhone app developers. Material design encourages the use of bright colors and illustrations to tell stories to users. Apple tends to favor soft tones, flat design, and tinted background photos.
The question of cards
Cards are creeping into much of the mobile experience, and with good reason — the experience of flipping, moving, and deleting cards makes sense in the tactile touch screen mobile environment. Google has embraced cards as an information architecture standard, and Android app developers are following suit.
Compare and contrast
Mobile app developers looking for more in-depth analysis should go straight to the source and compare the specs in Google’s Material Design Guidelines to those in Apple’s iOS Human Interface Guidelines.