
Benjamin M.

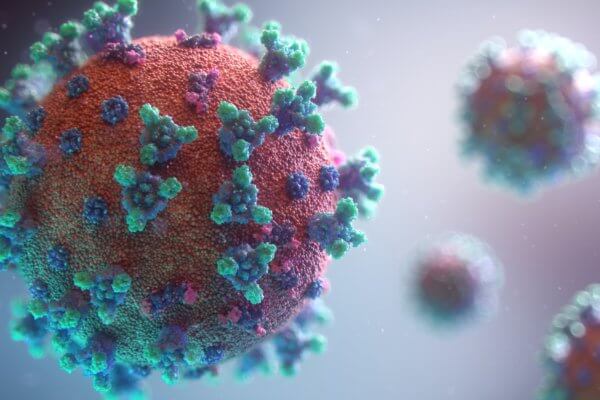
COVID-19 is Driving mHealth Advancements
Published on October 1, 2021The COVID-19 pandemic is a global crisis that caught us all by surprise. And,…
Read More
Cybersecurity: Weaponizing the Smartphone Accessories We Use Everyday
Published on September 30, 2021Nowadays, we constantly hear about new data breaches that victimize hundreds of thousands of…
Read More
5G and Mobile App Development
Published on September 24, 2021As technology adoption and the number of smart gadgets continue to increase, developers are utilizing…
Read More
3 Ways Cloud Computing Benefits Mobile App Development
Published on September 22, 2021You’ve probably heard about cloud computing being offered by companies like Amazon and its AWS…
Read More
3 Strategies for Designing Your mHealth App
Published on September 17, 2021With a plethora of mobile health applications available on the market today, it can be…
Read More
Are You Leveraging Low-Code or No-Code?
Published on September 15, 2021Today, there is no shortage of buzzy catchwords, trendy phrases, or a slew of acronyms…
Read More
2021 mHealth Apps Disrupting Healthcare
Published on September 9, 2021It’s no surprise that the use of healthcare applications has skyrocketed over the past few…
Read More
AI’s Influence on Mobile Banking
Published on September 7, 2021In today’s society, we hear a lot about artificial intelligence and how it’s being used…
Read More
3 Ideas for Your Next Machine Learning App
Published on September 2, 2021It’s no secret that AI and machine learning are shaping many of the things we…
Read More
Cybersecurity: Seven Approaches For Improving Employee Buy-In
Published on August 29, 2021Cybersecurity is a must for modern businesses: Cybercrime accounted for more than $1.33 billion in…
Read More








