Guest post courtesy of our FinTech partner, Hydrogen
Introduction
This past summer, we released our blockchain-based Two-Factor Authentication (2FA) Hydro App for iOS and Android! From the project’s inception, we had several important product, design, and API decisions to make during our 4-month agile development process. The mobile team worked as a “bridge” and coordinated between our product, design, and blockchain teams, whose efforts together resulted in a successful app launch.
Using React & React Native
With an in-house team with React experience, we naturally chose the React Native solution for building a hybrid, shared platform that is written in JavaScript and builds code for both iOS and Android.
At Hydrogen, we are big fans of React because of its unidirectional, modular, and component-oriented nature that allows us to work with data in a more efficient, organized manner.
We found it helpful to make a distinction between regular components (i.e. “presentational” or “pure” components) and navigational screens (i.e. “container” or “stateful” components) when building the application piece-by-piece.
Our team separated out tasks and built individual React components, eventually bringing them together at the end of each iteration of the development cycle.
Some thoughts on React Native:
- React Native’s hot reloading feature (listens for changes in code and updates a running application without restarting) saved us much time recompiling during development.
- Developing on a shared platform helped us investigate if changes worked on iOS and not on Android, for example, and thus also helped us efficiently deploy post-release hotfixes (changes pushed to an application in production outside normal development/testing processes).
- The open source community empowered us with tools such as react-native-svg (SVG or vector-based graphics library for React Native) to enhance our development process.
- We were able to add platform-, device-, and OS-specific code to make the app look good and function well across the board.
- At times, we had to dive into native code to make build configurations and external third-party libraries work.
Thinking For Mobile
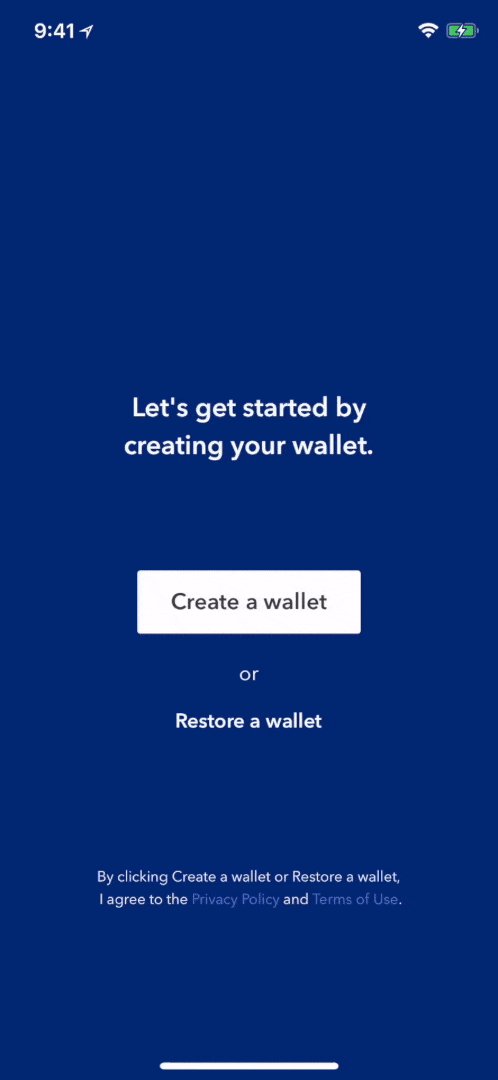
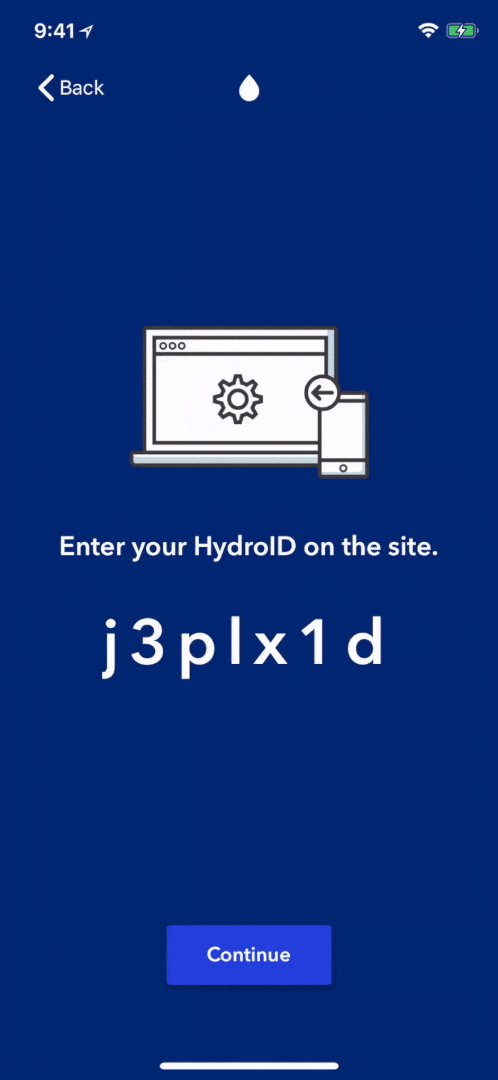
From the very beginning, we focused on the mobile nature of our 2FA, blockchain-based app. We decided to save the wallet (i.e. the keystore) and the HydroID locally on the device so that users can generate and restore their wallets via the device (using device-specific unique IDs as passwords for the lightwallet library) and their 12 seed words. We were even able to significantly reduce the loading time of the wallet creation (by ~58% on iOS and ~67% on Android) after modifying the original lightwallet.
Moreover, we honed in on smaller details to improve the user experience:
- We disabled the hardware “back” buttons on Android devices during essential steps such as wallet creation and the storing of HydroID on the blockchain.
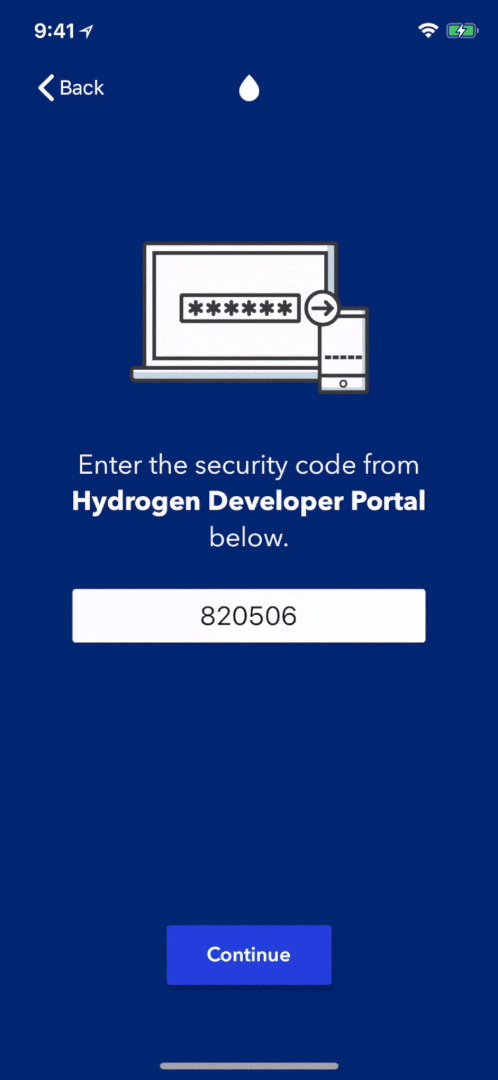
- We dropped the keyboard when the user touches outside of the content area when entering a 2FA code.
- We added auto-scroll when displaying error messages for smaller phone screens.
Testing and Analytics
Testing on iOS and Android presented exciting challenges. We initially took advantage of the built-in simulators in Xcode and Android Studio, but soon came to realize that we needed to start testing on actual devices, especially on Android phones because of their varying screen sizes, physical availability and locations of “home” and “back” buttons, and OS versions.
As for analytics, we integrated Fabric Crashlytics (crash reporting solution with real-time analytics for iOS and Android) with react-native-fabric (React Native library for Fabric Crashlytics) to observe user growth, session time, and stability/crash rates on the app.
Continuous Improvement
While we are very excited about the official release of the app, there is still plenty of room to make the product better! So — what is the Hydrogen mobile team up to these days?
- Adding more security to the app with PIN, Touch ID/Fingerprint scanner, and facial recognition.
- Enhancing the user experience with an in-app QR code scanner, which can be used to read codes from partner websites as an alternative to typing codes in manually.
- Incorporating haptic feedback when the user shakes the phone during wallet creation.
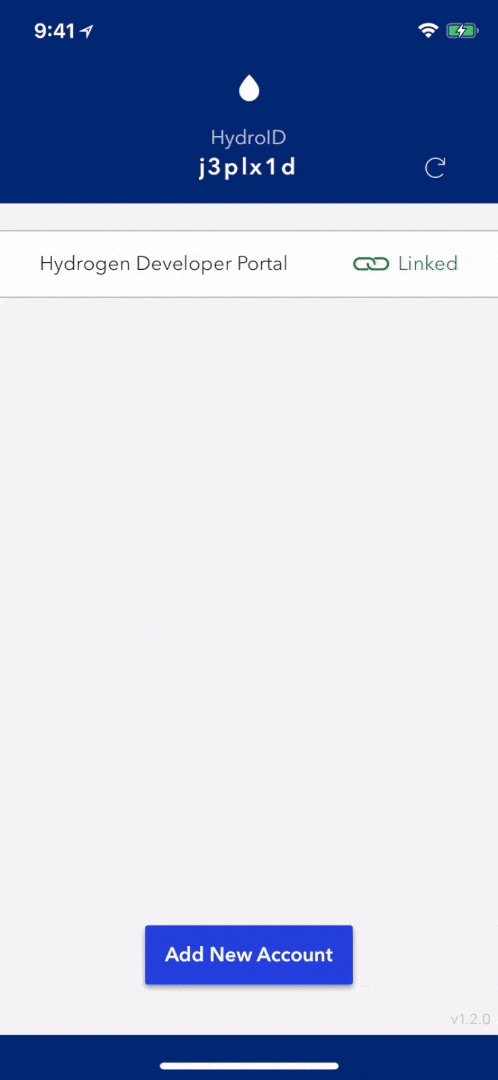
- A small peek into the Hydro app!

Thanks for reading! As always, we welcome all of your thoughts, comments and feedback!