After reading this article, you’ll:
- Grasp the importance of responsive design for mobile apps, given the large range of devices and screen sizes in the market, and how it impacts user experience and app success.
- Understand key strategies for optimizing mobile apps across devices, including flexible layouts, scalable graphics, adaptive user interfaces, and comprehensive testing across various platforms.
- Learn about helpful tools and technologies for developing responsive mobile apps, such as cross-platform frameworks, emulators, simulators, and design tools that facilitate the creation of adaptable user interfaces.

User experience (UX) is critical for the success of mobile apps in today’s crowded marketplace. With more than 5 million apps available on different app stores such as the iOS App Store and Google Play Store, users have endless options to choose from and little patience for apps that are confusing, slow, or frustrating to use across devices.
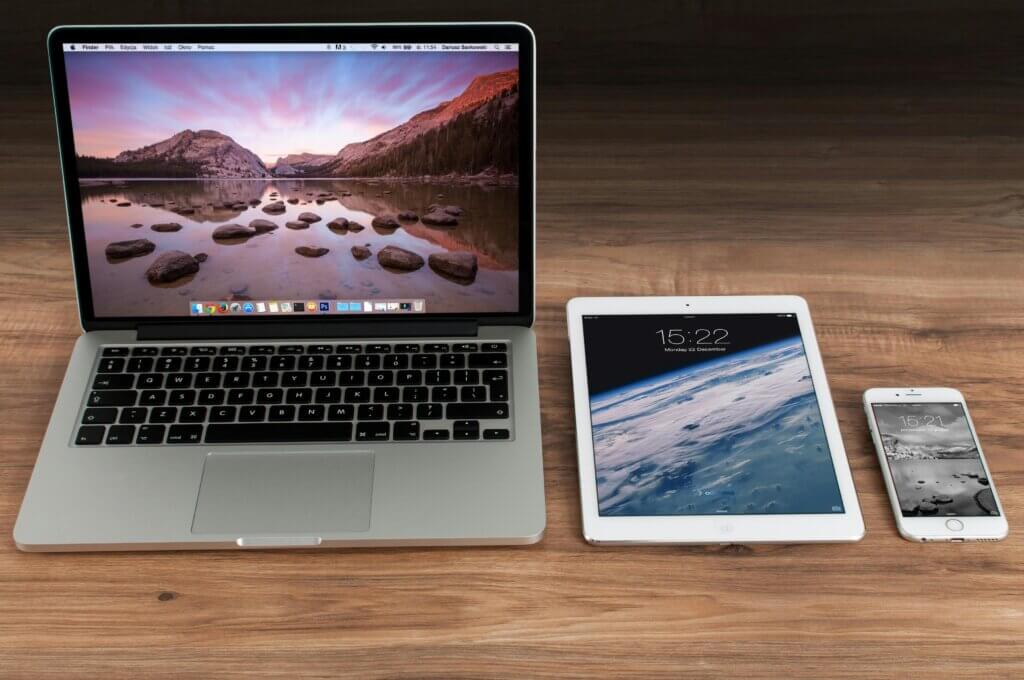
The massive range of mobile devices and platforms makes optimization across different screen sizes vital. Smartphone and tablet screens come in a huge variety of sizes and resolutions. Developing an app that works seamlessly on both an iPhone with a 6” screen and an iPad Pro 12.9” tablet requires forethought and planning. Responsive and adaptive design is key.
This article will provide an overview of the diversity of mobile devices and platforms, explain the importance of responsive web design for mobile apps, outline key strategies for optimization, and explore helpful tools and technologies for developing mobile apps that provide an excellent user experience across varying screen sizes.
Understanding the Diversity of Mobile Devices
The mobile device market is enormously fragmented across phones, tablets, wearables, and more. As of 2024, there were over 17 billion mobile devices in use globally, a number that continues to rise each year. Supporting this vast array and variety of devices presents challenges for app developers.
Screen Sizes and Resolutions
Displays come in a large range of sizes and aspect ratios. Screen resolutions also vary greatly amongst devices. The most common mobile resolution is currently 360 x 800, but many others see significant use, like 390 x 844 and 393 x 873. Developing an intuitive UI that translates seamlessly between a 5” phone screen and a 10” tablet display requires planning for many resolutions.
Operating Systems and Versions
 Fragmentation exists not just across physical devices, but also within platforms. As an illustrative example, Android devices in particular run many OS versions. Apps must account for UI differences in features like navigation and notifications across versions. Designing a flexible experience across the OS spectrum brings added complexity. This fragmentation provides motivation for cross-platform app development frameworks.
Fragmentation exists not just across physical devices, but also within platforms. As an illustrative example, Android devices in particular run many OS versions. Apps must account for UI differences in features like navigation and notifications across versions. Designing a flexible experience across the OS spectrum brings added complexity. This fragmentation provides motivation for cross-platform app development frameworks.
Importance of Responsive Design
Responsive mobile app design involves creating a flexible user interface that adapts seamlessly to any screen size, resolution, or device orientation. The goal is to optimize the user experience across all platforms, whether on a small smartphone or a larger tablet. This requires dynamic UI elements and layouts.
A responsive mobile app delivers a polished, intuitive experience regardless of a user’s device. It eliminates awkward layouts, tiny buttons, and confusing flows that frustrate users. Studies show organizations with apps featuring excellent responsive UX see much higher user retention and satisfaction.
Optimizing the mobile UI pays dividends. Apps with responsive interfaces see better user ratings and reviews. They encourage more regular active usage as users are happier with the experience. There are also cost efficiencies from maintaining one flexible codebase versus separate smartphone and tablet apps. Overall, responsive design dramatically magnifies an app’s success and business value.
Key Strategies for Optimizing Mobile Apps
Flexible Layouts
Creating flexible layouts is vital for responsive mobile apps. UI elements must be rearranged seamlessly across screen sizes. For example, a 3-column grid on an iPad may transform into a vertical single-column layout on an iPhone. Grid systems and flexible images enable this responsiveness. Components should use relative unit sizes like percentages over hard values.
Scalable Graphics
Scalable vector graphics adjust resolution without losing quality, unlike pixel-based raster images. Icons and logos should utilize SVG, EPS, or PDF formats. Raster images require multiple sizes and resolutions using CSS to load appropriately per device. Best practices dictate raster images load dynamically to conserve bandwidth.
Adaptive User Interfaces
An adaptive UI goes beyond layout changes by tailoring elements like button size, text, navigation menus, and more per device. For example, a financial app may show simplified views and data visualizations on phones, adding complexity on tablets. Adaptivity creates the optimal experience per platform.
Testing Across Devices
Thorough testing is the only way to ensure an app functions properly across all devices. Emulators provide early testing, but real-world phones and tablets should be used prior to release. UI, performance, backend integration, and device-specific APIs require evaluation across the mobile spectrum. Automated testing saves significant time.
Beyond the Basics: Additional Optimization Strategies
While responsive design covers the fundamentals, truly polished apps require going further. Additional considerations include:
Device-Specific Code
As device capabilities expand exponentially with innovations like foldable displays and depth-sensing cameras, device-dependent code is needed to unlock unique features. This requires understanding hardwarespecific APIs and handling new form factors without compromising responsiveness.
Progressive Web Apps (PWAs)
PWAs utilize web technologies like JavaScript but are enhanced with native integration. They bring parity closer between mobile web and native app experiences through features like offline mode, push notifications, and installability while retaining flexibility. For some applications, they can remove device fragmentation challenges.
Accessibility
 Considerations like screen reader support, color contrast ratios, and flexible font sizes are imperative for allowing users with disabilities to properly experience mobile apps. Accessibility expands the audience while also improving flexibility through strategies like text resizing, benefiting responsive objectives.
Considerations like screen reader support, color contrast ratios, and flexible font sizes are imperative for allowing users with disabilities to properly experience mobile apps. Accessibility expands the audience while also improving flexibility through strategies like text resizing, benefiting responsive objectives.
These additional layers further unify experiences across mobile platforms for the broadest reach. They require extra planning but bolster the user experience. A comprehensive optimization approach accounts for progressive enhancement opportunities at the leading edge while ensuring inclusivity.
Tools and Technologies for Optimization
Development Frameworks
Popular cross-platform frameworks like React Native and Flutter simplify responsive design. React Native offers dynamic UIs through JavaScript React libraries. Flutter uses Dart-based widgets to render consistently on iOS and Android. Frameworks have tradeoffs, however. Performance can lag behind native development, and device API access varies.
Emulator and Simulator Tools
Emulators like Android Studio and simulators like Xcode are invaluable for testing during development. They allow apps to be debugged and profiled easily on virtual devices. A wide range of device configurations can be emulated to catch UI issues early. However, real-world testing is still essential to confirm performance.
Design Tools
Tools like Sketch, Figma, and Adobe XD make crafting responsive designs simple through flexible vectors, layers, and artboards. Designs can be quickly iterated and tested across device presets. This simplifies handoff to developers. Moreover, specs exported to Zeplin, InVision, and other tools streamline style guides and resources for implementation, benefiting responsive app code.
Frequently Asked Questions (FAQs) on Mobile App Design for Different Devices and Screens
Why is responsive design important for mobile apps?
Responsive design is crucial for mobile apps because it ensures a seamless user experience across a wide variety of devices with different screen sizes and resolutions. It helps maintain user satisfaction, increases retention rates, and improves app ratings and reviews. Additionally, it’s more cost-effective to maintain a single flexible codebase rather than separate versions for different devices.
What are some key strategies for optimizing mobile apps across different devices?
Key strategies include:
- Using flexible layouts that adapt to different screen sizes
- Implementing scalable graphics (like SVGs) that maintain quality across resolutions
- Designing adaptive user interfaces that tailor elements to specific devices
- Conducting thorough testing across various devices and platforms
What tools are available for developing responsive mobile apps?
Several tools aid in responsive mobile app development:
- Cross-platform frameworks like React Native and Flutter
- Emulators and simulators such as Android Studio and Xcode
- Design tools like Sketch, Figma, and Adobe XD for creating flexible designs
- Handoff tools like Zeplin and InVision for streamlining the design-to-development process
How does device fragmentation affect mobile app development?
Device fragmentation presents challenges due to the variety of screen sizes, resolutions, operating systems, and hardware capabilities across mobile devices. This diversity requires developers to create flexible apps that can adapt to different environments, considering factors like UI layout, performance optimization, and feature compatibility across various devices and OS versions.
What are Progressive Web Apps (PWAs), and how do they relate to responsive design?
Progressive Web Apps (PWAs) are web applications that use web technologies but offer features typically associated with native apps, such as offline functionality and push notifications. They relate to responsive design by providing a flexible solution that can work across different devices and platforms while offering a near-native app experience. PWAs can help address some device fragmentation challenges while maintaining the benefits of responsive design.