
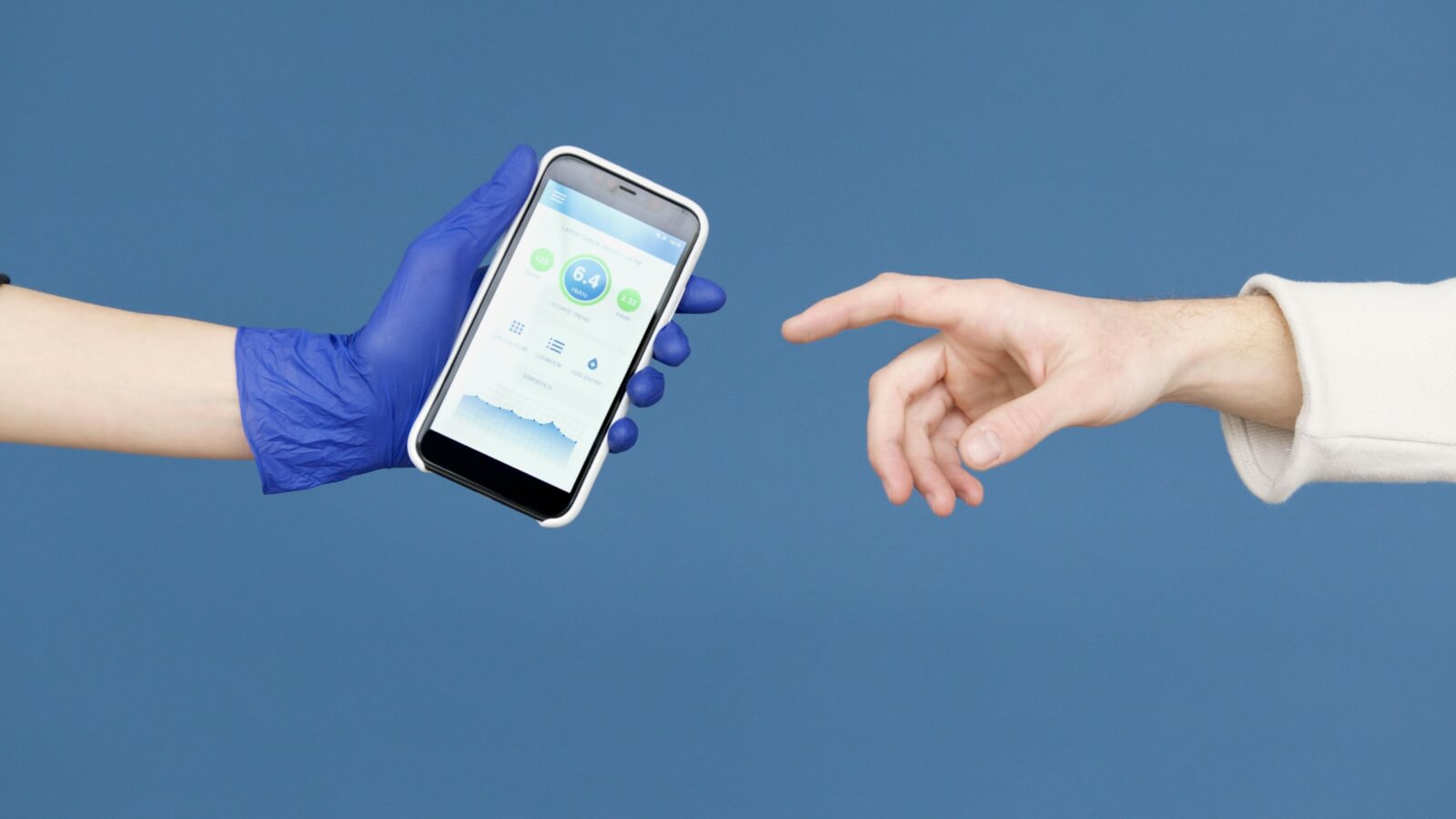
Software As a Medical Device (SaMD): Transforming Healthcare Through Digital Innovation
Key Takeaways: SaMD represents a rapidly growing $1.58 billion market
Read about the latest in mobile and internet technology.
Articles and tips focused on tech startups.

Key Takeaways: SaMD represents a rapidly growing $1.58 billion market

Key Takeaways: Speed is Survival: With a one-second delay potentially

Key Takeaways: Subscription models generate 45.4% of total app revenue

Key Takeaways: Find and fix vulnerabilities before attackers do: Penetration

After reading this article, you’ll: Understand what API-first design means

Key Takeaways: See what users actually do: Heatmaps and session

Summary Mobile ecosystems evolve rapidly. iOS 18 reached 88 percent

Summary: Beyond Vanity Metrics: A high download count might look

Article summary: Software code is intellectual property: In the U.S.,

Summary HIPAA compliance is non-negotiable: In 2025, HIPAA remains the

COVID-19 has forever changed how we approach work. When the

Original Article Featured in Forbes. We live in a time of

There’s no shortage of hype surrounding 5G. Per the June 2019

Original article featured in Entrepreneur. Being passionate is human nature,

Original article featured in Quartz at Work. The fact that

Original article featured in Forbes. Futurism has always fascinated me.

Original Article Featured in Entrepreneur. Soon, Amazon won’t have to worry

Original Article Featured in Forbes. Our society has been disrupted by

Original Article Featured in Forbes. Leonardo da Vinci designed a robotic knight more

Original Article Featured in Thrive Global. It was 2007, and